.
You
put a lot of time and work into your application! Isn't it just as important
that the interface look good as well? The default settings for a button
in NeoBook is really not that appealing. And, since there is not an option
for Windows style buttons we need to make our own. Well, close anyway...
. . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . . . . . . . .
.
Use
this step-by-step pictorial to Build a Better Button.
.
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . .
First,
of course, use the button tool to draw out a button...

Size
it down to a respectable shape...

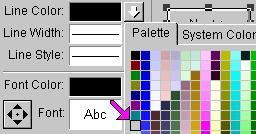
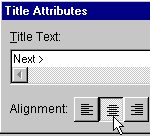
With
the button still selected choose a line color
that
exactly matches the background color...

It should
now look something like this...

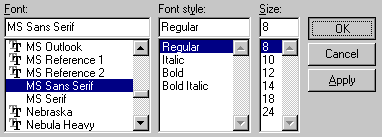
Now,
choose a better looking Font. Arial is okay but, MS San Serif is
more
commonly used in Windows for dialog and button text and it
is also
one of the default Fonts installed with Windows. You won't
need
to compile it into your program...

Starting
to look like a real button!
We could
stop here but, there are
a couple
more trix to make the button
even
more pleasing to the eye...

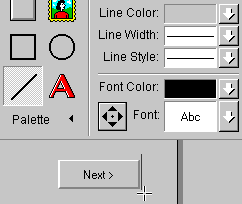
Use
the line tool to draw small lines for each
side
of the button. Scoot the line using the arrow
keys
until the line covers up the outermost edge
of the
button. This will make the edges of the button
only
one pixel wide so your button won't
look
so thick and gawdy...

Now,
that's a button!
You
might think that you need to do this
for
each and every button you make but,
you
don't. Just Copy & Paste this button
to the
side of your page so that you can
Copy
& Paste it back into your project
wherever
needed.

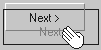
Now,
a better looking Disabled button...

Use
the TitleText tool with the Font
color
set to a dark gray.

Type
in the same text as is on the button...

Make
it slightly larger than the button
and
position it over the button so the
the
text matches the button text...

And
there you have your Disabled button...
|

